猫でもわかるUnity入門(第20回 Photon PUN2を使ったマルチプレイゲーム作成 その1)
 えにあです。
えにあです。
今回はPhotonを使ったオンラインマルチプレイゲームの作り方を学んでいきます。 この知識を身に着けることで、一つのゲームを二人で同時にプレイして、協力・対戦できるゲームを作ることができるようになります。 全3回くらいになる予定で、今回はその1回目です。
目次
初めに
今回の学習は、以下のPhoton公式のチュートリアルをベースに進めていきます。 www.youtube.com
Photonとは
Photonについて、公式の説明を以下に抜粋しました。 正直、現時点では2つのソリューションの違いが全く分かりませんでしたが進めていけばわかるのでしょう。
Photonはネットワークエンジンであり、マルチプレイでの同期を担うソリューションと、マルチプレイでのコミュニケーションを補助するソリューションの大きく2つを提供します。 用途に応じて、適切なソリューションを選択することができます。
サーバとクライントSDKがセットで提供されており、ルームやロビー機能を含め、マルチプレイを実現するために必要な機能を一通り搭載しているため、ネットワークの実装を簡単に進めることができます。
今回はUnity上で動作する、Photon Unity Networking 2(PUN2)を利用していきます。 サーバについては、クラウド型とオンプレ型の2種類がありますが、クラウド型のPhoton Cloudを利用していきます。
アカウント作成
まずは公式ホームぺージにアクセスして、Photonのアカウントを作成します。
Unityのアカウントとは別物です。
www.photonengine.com
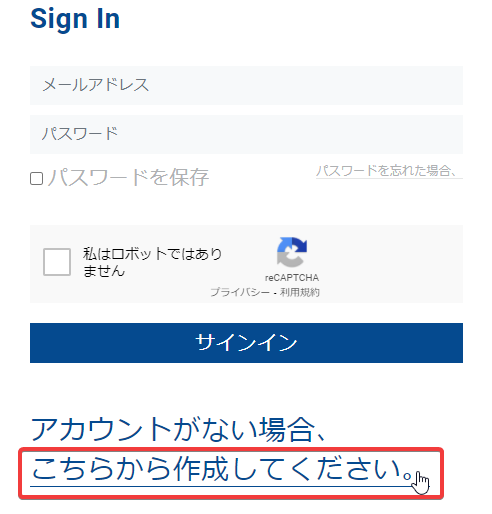
アカウントがない場合も、右上の「サインイン」を選択します。

アカウントがないので「こちらから作成してください」を選択します。

メールアドレスを入力し、reCAPTCHAにチェックを入れて、「登録する」を選択します。

サインアップ完了のメッセージが表示されます。

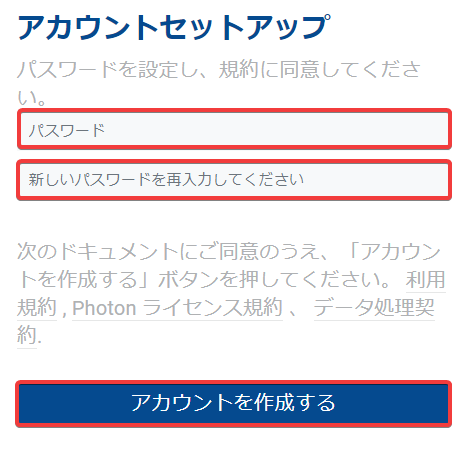
指定したメールアドレスに確認メールが送信されているのでメールに記載されたURLにアクセスします。アカウントセットアップ画面が表示されるので、パスワードを入力し「アカウントを作成する」を選択します。

アカウント作成完了のメッセージが表示されます。

アカウント作成は以上です。
AppIDの発行
次に、これから作成するアプリのAppIDを作成します。 TwitterやFacebookのAPIを利用する場合も同じですが、APIを利用するアプリケーションを識別するためにAppIDが必要になるのでしょう。そうでないと許可なくPhotonを利用されてしまいますからね。
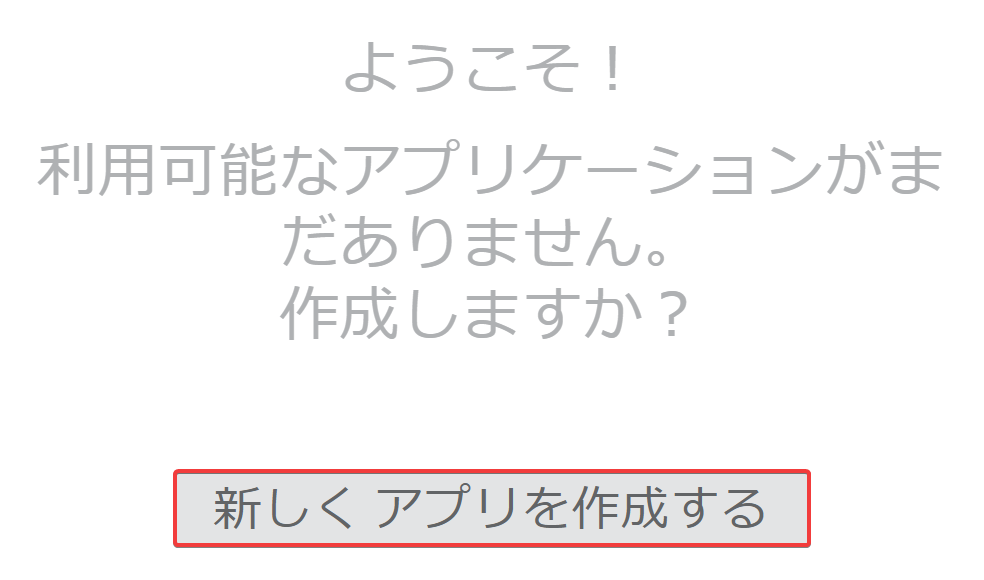
ダッシュボードに以下の画面が表示されているので「新しくアプリを作成する」を選択します。

Photonの種別とアプリケーション名を以下のように設定して「作成する」ボタンを押します。
Photonの種別: Photon PUNを選択
アプリケーション名: PUN2-tutorial
アプリケーションの説明: 空欄
URL: 空欄

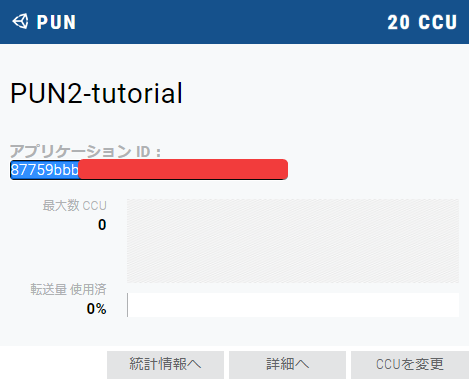
後ほど使うので、生成されたアプリケーションIDをコピーしておきます。
このIDを用いてPhotonサーバを通してクライアント間の通信ができます。

AppIDの発行は以上です。
プロジェクト作成とPUN2のインポート
UnityHubでプロジェクトを作っていきます。
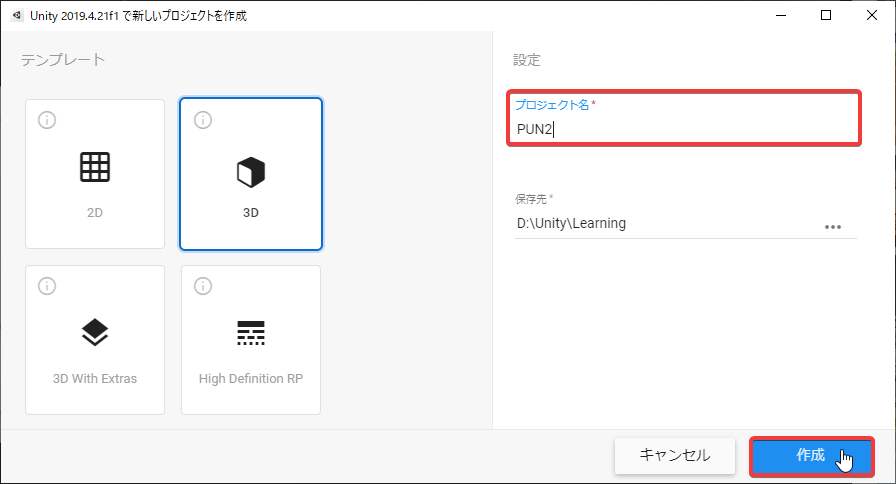
テンプレートは3Dを選択します。
プロジェクト名にPUN2と入力し「作成」ボタンを押します。

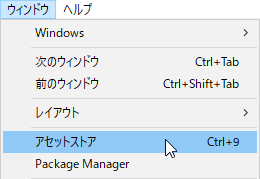
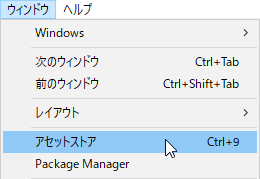
Unityが起動するので、トップメニューから「ウィンドウ」->「アセットストア」を選択します。

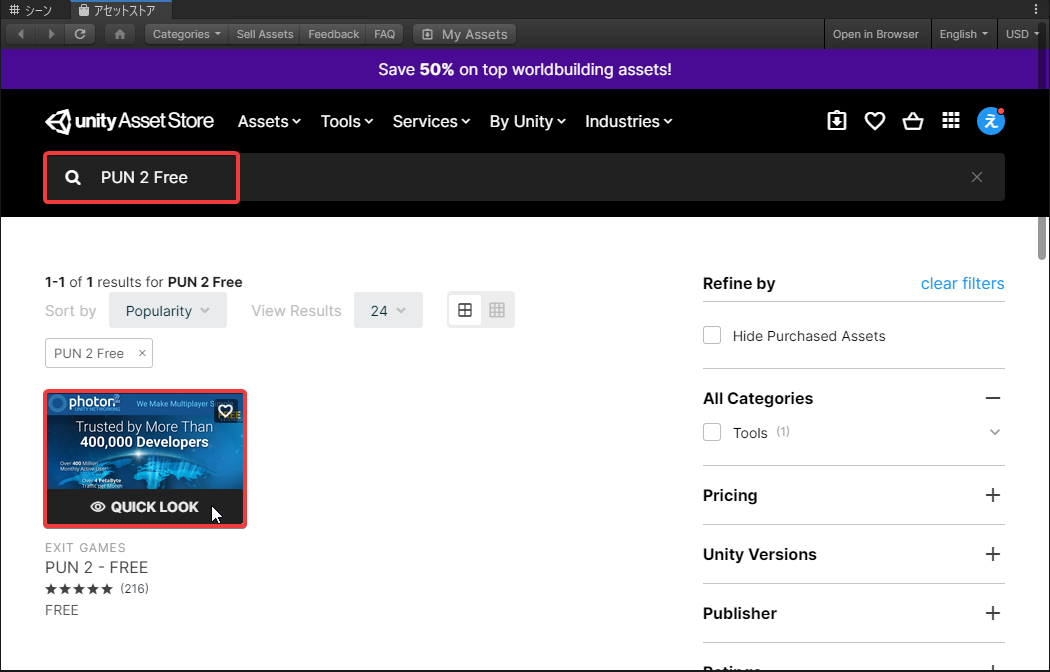
アセットストアが開くので、検索ボックスに「PUN 2 Free」と入力します。
検索結果のPUN2 - FREEを選択します。

「Download」を選択します。数十秒程度かかると思います。

ダウンロードが終わったら表示される「Import」を選択します。

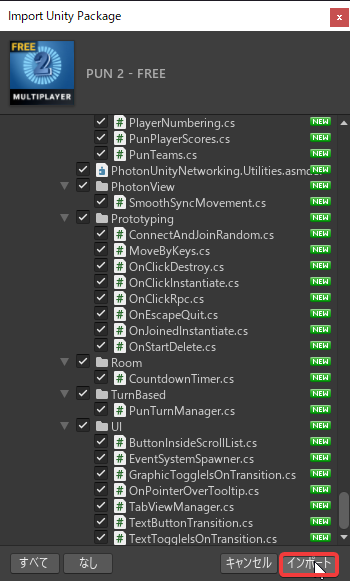
Importが完了すると、以下の画面が起動します。
デフォルトの設定のまま「インポート」ボタンを押します。

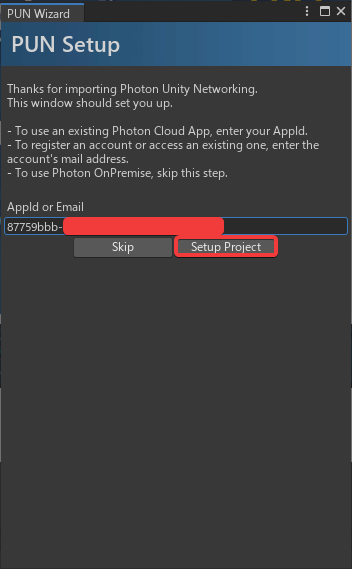
PUNのセットアップウィンドウが立ち上がるので、先ほど発行したAppIdを入力して「Setup Porject」を選択します。

ウィンドウが開くので「Close」を押します。

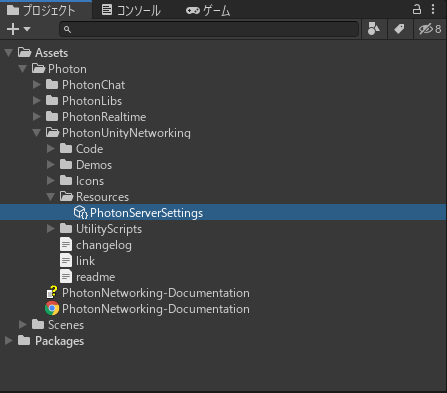
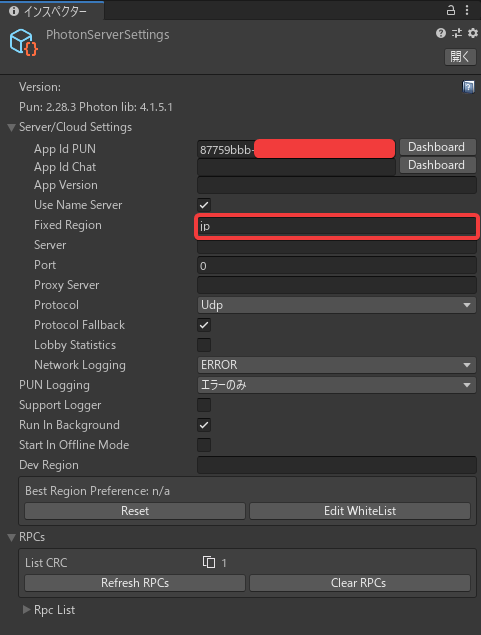
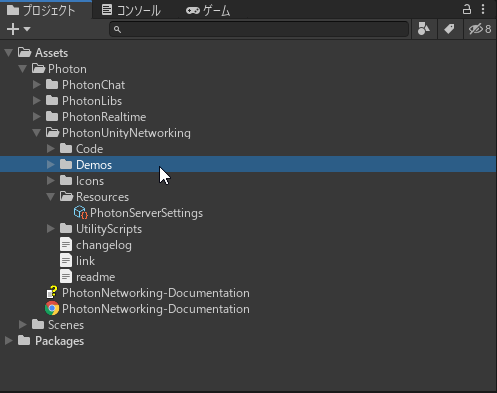
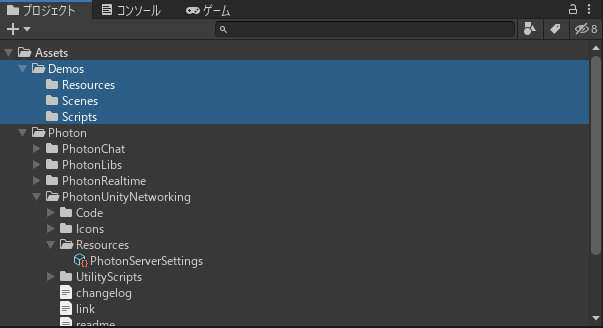
プロジェクトウィンドウで「Assets」->「Photon」->「PhotonUnityNetworking]->「Resources」-> 「PhotonServerSettings」を選択してみましょう。

インスペクターを見ると、AppIDが自動で設定されていることが分かります。
また、ここでFixedRegionに「jp」を設定しておきます。

PUN2をimportした際にデフォルトで含まれるデモデータは不要なので、プロジェクトビューで「Assets」->「Photon」->「PhotonUnityNetworking]->「Resources」->「Demos」をフォルダ事削除します。

プロジェクト作成とPUN2のインポートに関しては以上です。
Unity-Chanのimport
次にデモアプリで用いるUnityちゃんをインポートしていきます。 Unity-Chanは3Dモデルと、キー入力で動くアニメーションが含まれた便利なアセットです。
先ほどと同じ手順でアセットストアからUnityちゃんをダウンロードしていきます。
トップメニューから「ウィンドウ」->「アセットストア」を選択します。

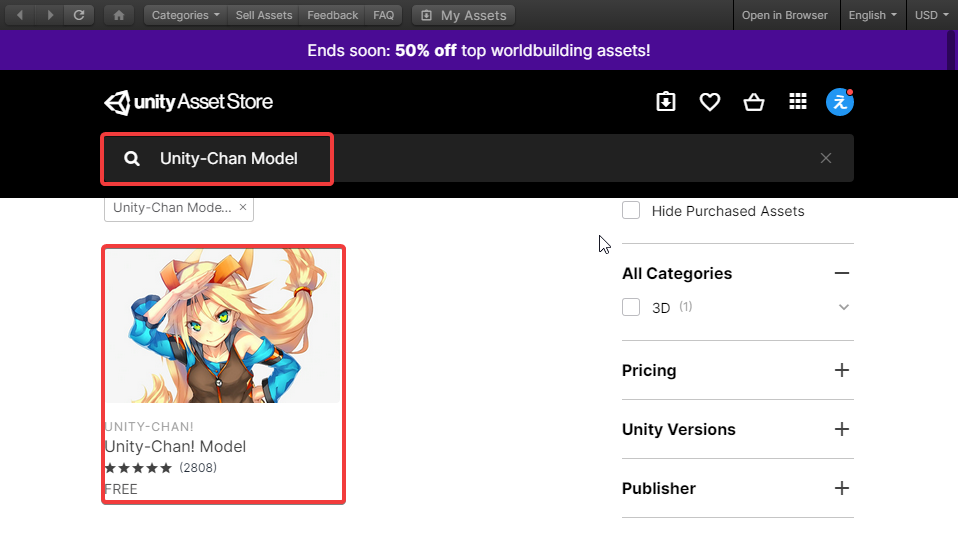
表示されたウィンドウの検索ボックスに「Unity-Chan Model」と入力します。
検索結果の「Unity-Chan! Model」を選択します。

「Download」を選択します。

「Import」を選択します。

インポートが完了すると以下のウィンドウが表示されるのでデフォルトの設定で「インポート」を押します。

私の場合、Unityのフッター部に以下のエラーメッセージが表示されました。
原因は分かりませんがいったん放置しています。この後の手順でもし問題がでるようであれば解消します。

サンプルプロジェクトの初期設定
プロジェクトウィンドウで「Assets」直下に「Resources」、「Scenes」、「Scripts」の3つのディレクトリを作成します。

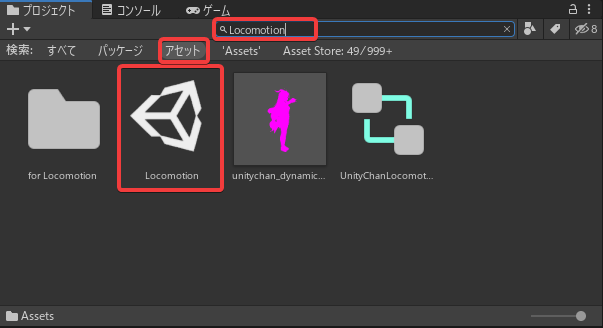
プロジェクトウィンドウの検索ボックスに「locomotion」と入力し、シーンを検索してダブルクリックでオープンします。

シーンビューのシーンタブに以下のような画像が表示されるはずです。

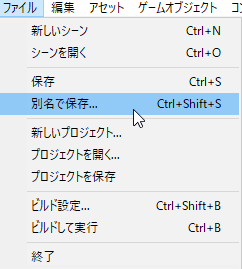
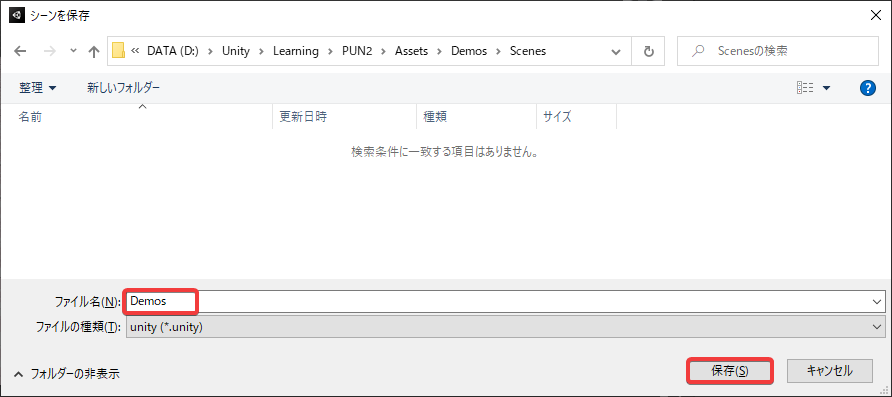
このシーンを別名で保存します。

Demosという名前で、「Assets」->「Demos」->「Scenes」の下に保存します。

これでプロジェクトの初期設定は完了です。
今回はここまで! 次回はサンプルプロジェクトの作成を進めていきます。