えにあです。
Unity + Photonを使ったオンラインマルチプレイゲームのサンプル作成の第2回を進めていきます。
えにあです。
Unity + Photonを使ったオンラインマルチプレイゲームのサンプル作成の第2回を進めていきます。
**目次
Unityちゃんのプレハブ化
まず、Unityちゃんをプレハブ化しておきます。
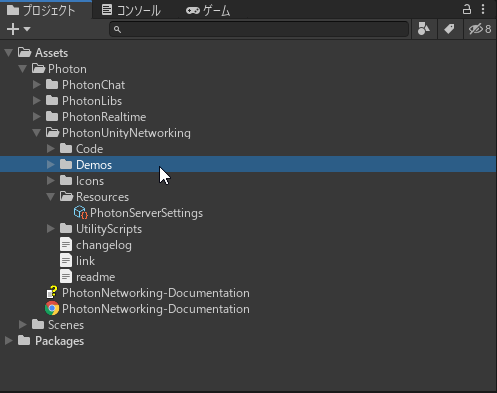
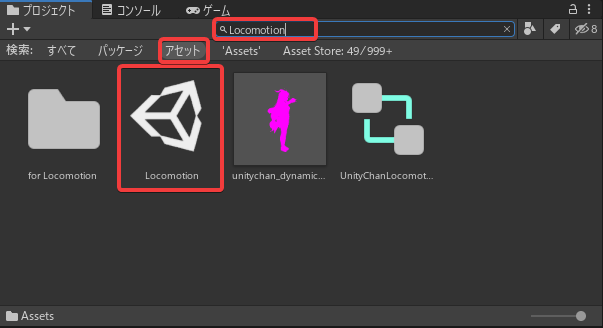
ヒエラルキービューで「unitychan_dynamic_locomotion」をドラッグし、プロジェクトビューの「Assets」->「Demos」->「Resources」にドロップします。
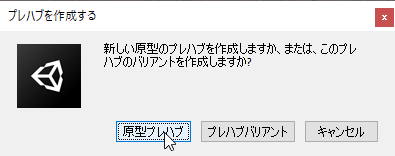
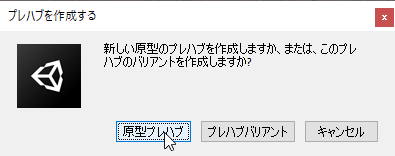
プレハブの種類は原型プレハブを選択します。

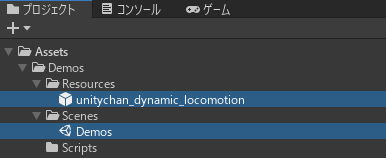
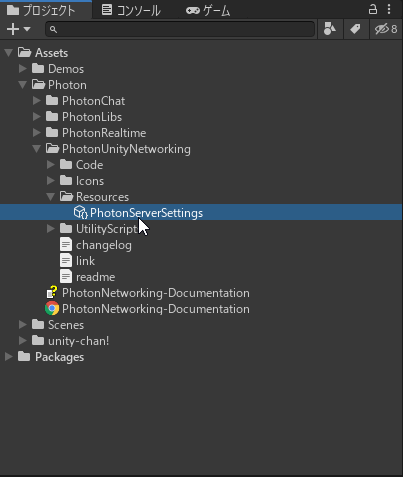
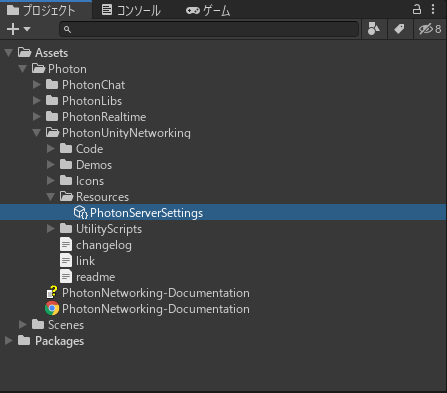
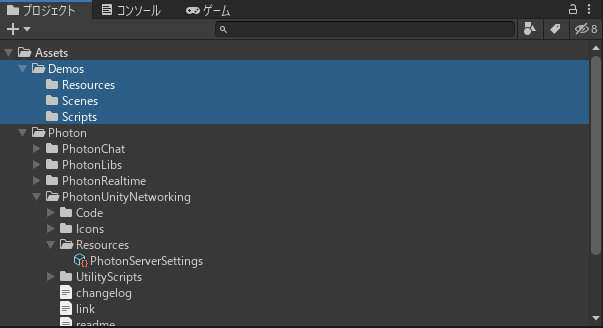
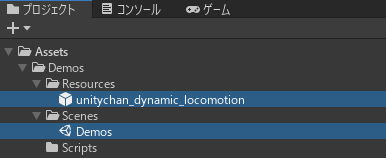
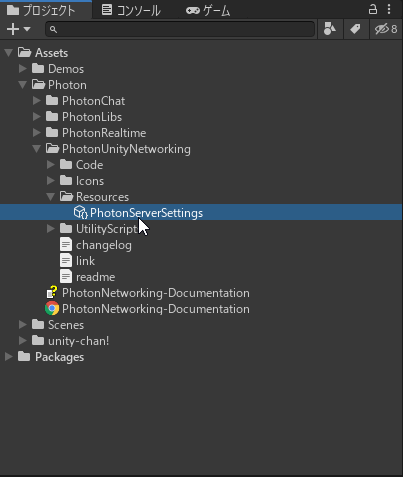
ここまでの手順で、Resourcesの下と、Scenesの下にファイルが作られています。

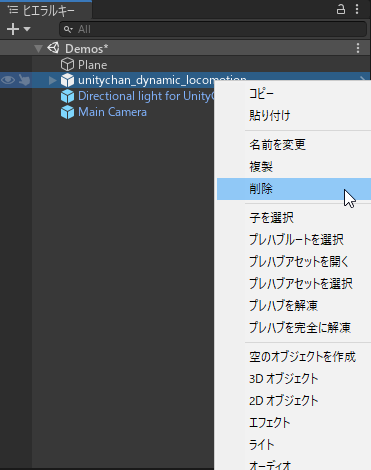
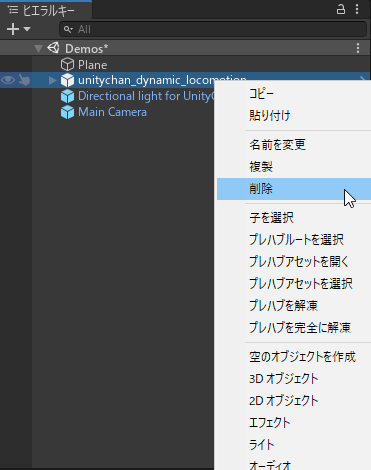
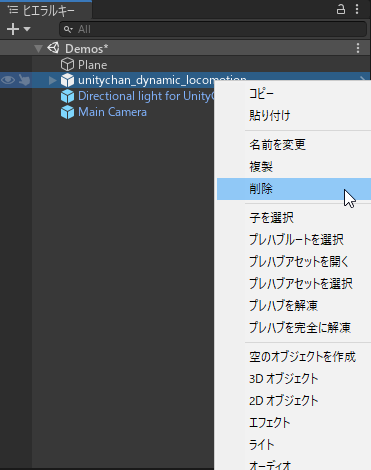
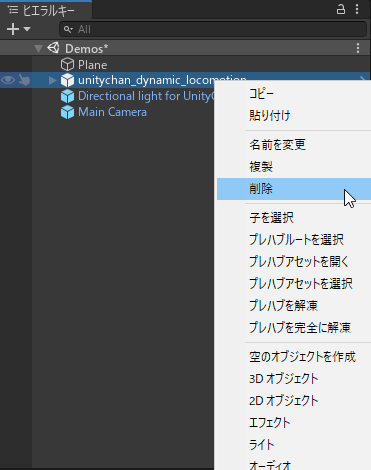
プレハブ化したので、シーン上のUnityちゃんは削除します。

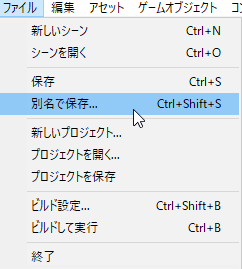
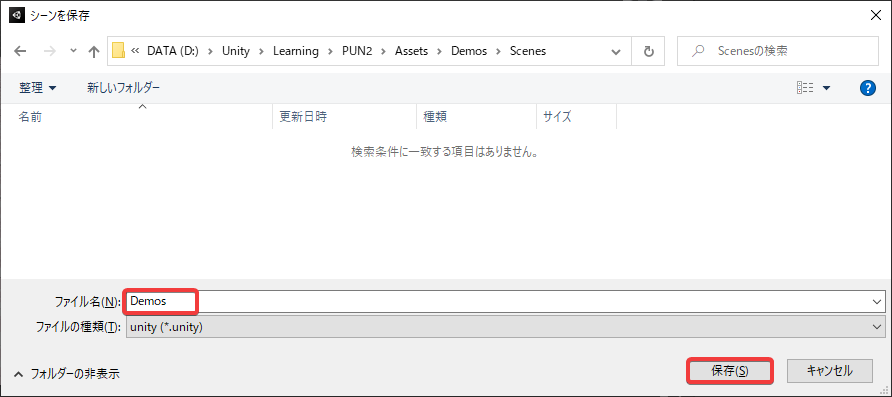
ここで一度シーンを保存しましょう。

UnityちゃんプレハブへのPhotonコンポーネント追加
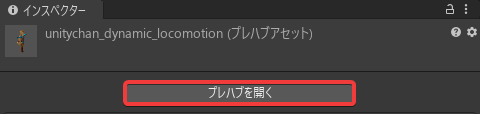
プロジェクトビューで、プレハブ化した「unitychan_dynamic_locomotion」を選択し、インスペクターで「プレハブを開く」を選択します。

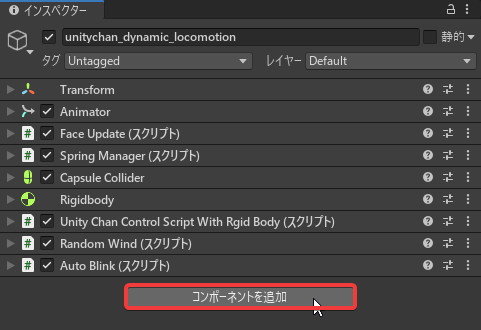
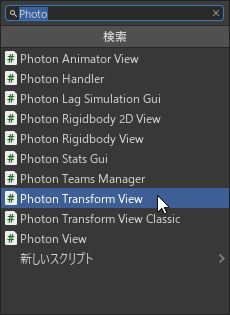
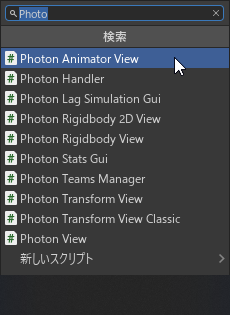
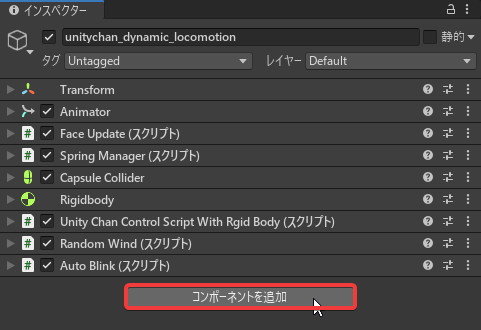
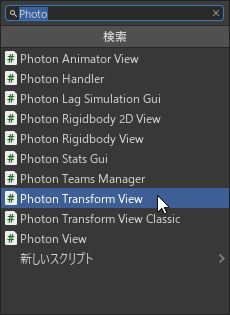
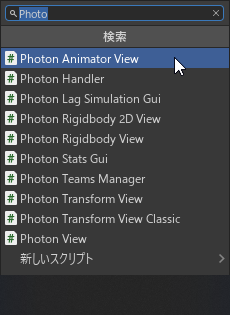
「コンポーネントを追加」から以下3つのコンポーネントを追加していきます。
- PhotonView
- PhotonTransformView
- PhotonAnimatorView

PhotonVIewを追加します。

PhotonTransformViewを追加します。

PhotonAnimatorViewを追加します。

PhotonViewコンポーネントをUnityちゃんにアタッチすることで、Unityちゃんの位置情報などをネットワーク経由での同期対象に含めることが可能になります。
PhotonViewコンポーネントのObservedComponentプロパティを割り当てることでどの情報を同期するかを指定することができます。
Photon TransformView、Photon AnimatorViewが設定されていることを確認してください。Observable SearchがAuto Find Allになっていれば自動で設定されているはずです。

PhotonTransformViewコンポーネントをObservedComponentに割り当てることで、transform(位置情報や回転)の同期が可能になります。
PhotonAnimatorViewコンポーネントをObservedComponntに割り当てることで、animatorのパラメータの同期が可能になります。
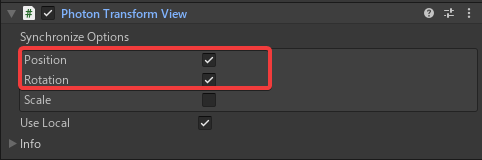
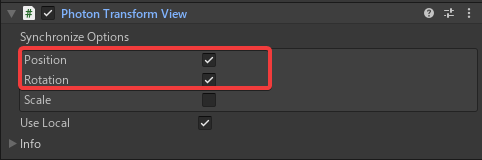
インスペクターで「Photon Transform View」を開きます。
「Syncrhonize Options」はどのTransform項目をプレイヤー間で同期するかを表しているようです。
「Position」と「Rotation」にチェックが入っていることを確認します。
おそらく、今回のサンプルではスケールは動的に変更されることがないので同期不要ということでしょう。

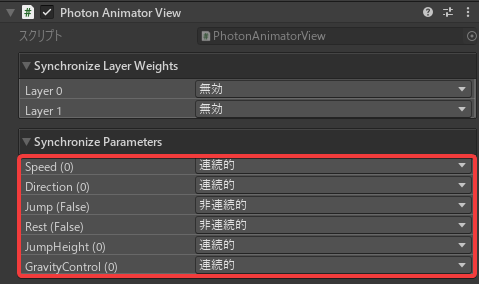
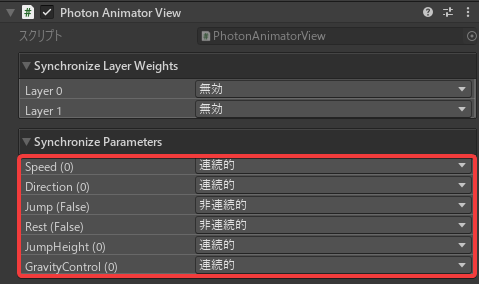
インスペクターで「Photon Animator View」を開きます。
AnimatorViewでは、項目ごとに3つの同期方法を選択できます。
- disable(同期しない)
- discrete(非連続的 = 一定間隔で同期)
- continuous(連続的 = 常に同期)
ここではdiscreteとcontinuousを使って、Synchronize Parametersを以下のように変更します。

Photonを使ったオンラインマルチプレイ用のスクリプトを作成していきます。
シーン上に接続スクリプトをアタッチするための空のオブジェクトを作成します。
トップメニューから「ゲームオブジェクト」->「空のオブジェクトを作成」を選択します。「PhotonControlelr」という名前に変更します。

作成したオブジェクトにアタッチするためのスクリプトを作成します。
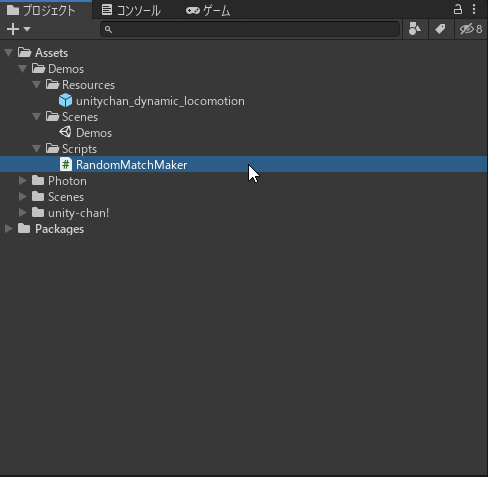
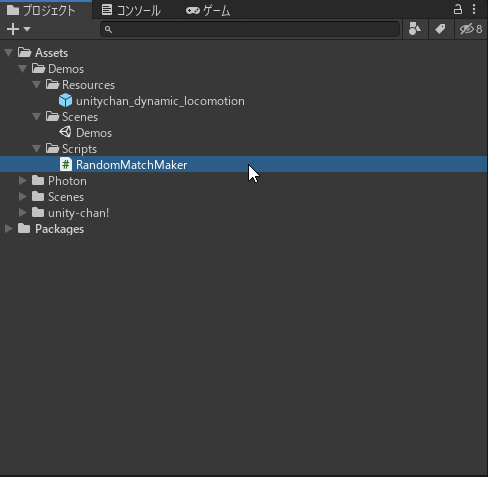
「Assets」->「Demos」->「Scripts」の下に、RandomMatchMakerという名前でC#スクリプトを作成します。

次にスクリプトを開いて編集していきます。
今回のサンプルでは部屋は1つしかありません。
プレイヤーがランダムに部屋に入室するメソッドを用いるのですが、部屋が1つしかないため、全員が1つの部屋に入室することになります。
まずusingにPhoton関連のパッケージを追加します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Photon.Pun;
using Photon.Realtime;
次に、継承元クラスであるMonoBehaiviourをMonoBehaiviourPunCallbacksに変更します。
「イベントが発生した時」というのは、例えば「サーバに接続した時」、「部屋への入室が完了した時」といったものです。
public class RandomMatchMaker : MonoBehaviourPunCallbacks
次に、ゲームオブジェクトを設定するためのフィールドを作成しておきます。
このフィールドは後でインスペクターから設定されます。
public GameObject PhotonObject;
次にStartメソッドを修正します。ConnectUsingSettingsメソッドを使うことで、先ほど設定した「PhotonServerSettings」を用いてサーバに接続することができます。
void Start()
{
PhotonNetwork.ConnectUsingSettings();
}
Updateメソッドは利用しないので削除します。※コメントアウトにしていますが、削除でOKです。
次に、MonoBehaviourPunCallbacksクラスが提供する4つのコールバックメソッドをオーバーライドしていきます。
- OnConnectedToMaster
- OnJoinedLobby
- OnJoinRandomFailed
- OnJoinedRoom
ではまず、OnConnectedToMasterメソッドをオーバーライドします。このメソッドは、サーバへの接続が完了すると呼ばれるコールバックです。サーバへの接続が完了したら、ランダムで部屋に入室するように実装します。
public override void OnConnectedToMaster()
{
PhotonNetwork.JoinRandomRoom();
}
次に、OnJoinedLobbyメソッドをオーバーライドします。このメソッドはロビーへの入室が完了した時に呼ばれるコールバックです。今回のサンプルではロビーは使いませんが、ロビーに入室したら即座に部屋に入室するように実装しています。
public override void OnJoinedLobby()
{
PhotonNetwork.JoinRandomRoom();
}
次に、OnJoinRandomFailedをオーバーライドします。このメソッドは入室に失敗した時に呼ばれるコールバックです。一人目は部屋がないので、確実に入室に失敗します。そのため、このメソッドの中で部屋を作成しています。
部屋を作成するメソッドはCreateRoomです。第1引数にはルーム名を指定します。ルーム名は部屋を識別する場合に使いますが、今回は部屋が1つしかないのでnullを指定しています。
第2引数にはRoomOptionsを渡します。MaxPlayersを指定することで1部屋の最大に員数を制限することができます。
public override void OnJoinRandomFailed(short returnCode, string message)
{
RoomOptions roomOptions = new RoomOptions();
roomOptions.MaxPlayers = 8;
PhotonNetwork.CreateRoom(null, roomOptions);
}
最後に、OnJoinedRoomメソッドをオーバーライドします。このメソッドは入室が完了した時に呼ばれるコールバックです。この後でインスペクターで設定するPhotonObjectプロパティに指定したオブジェクトの名前と、初期位置と回転を渡すことで、サーバ側にオブジェクトを同期します。
後半のカメラについては後ほど説明します。
public override void OnJoinedRoom()
{
PhotonNetwork.Instantiate(
PhotonObject.name,
new Vector3(0f, 1f, 0f),
Quaternion.identity,
0
);
GameObject mainCamera = GameObject.FindWithTag("MainCamera");
mainCamera.GetComponent<UnityChan.ThirdPersonCamera>().enabled = true;
}
スクリプトの修正は以上です。
今回はここまで!
最終的なスクリプトは以下に記載しておきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Photon.Pun;
using Photon.Realtime;
public class RandomMatchMaker : MonoBehaviourPunCallbacks
{
public GameObject PhotonObject;
void Start()
{
PhotonNetwork.ConnectUsingSettings();
}
public override void OnConnectedToMaster()
{
PhotonNetwork.JoinRandomRoom();
}
public override void OnJoinedLobby()
{
PhotonNetwork.JoinRandomRoom();
}
public override void OnJoinRandomFailed(short returnCode, string message)
{
RoomOptions roomOptions = new RoomOptions();
roomOptions.MaxPlayers = 8;
PhotonNetwork.CreateRoom(null, roomOptions);
}
public override void OnJoinedRoom()
{
PhotonNetwork.Instantiate(
PhotonObject.name,
new Vector3(0f, 1f, 0f),
Quaternion.identity,
0
);
GameObject mainCamera = GameObject.FindWithTag("MainCamera");
mainCamera.GetComponent<UnityChan.ThirdPersonCamera>().enabled = true;
}
}