エンジニアのためのGoogle検索
えにあです。 エンジニアの皆さん、技術情報をgoogleで検索する際、どのように検索してますか? 特に意識せずに検索しているでしょうか? そうであれば、今回のTipsによって今まで見つけられなかった貴重な情報を発見できるようになるかもしれません。
目次
英語で検索しよう
皆さんはGoogleに技術ワードを入力する際、日本語で入力しているでしょうか。 もしそうであれば、英語で検索することを強くお勧めします。
英語検索のメリットは3つあります。
1. 情報量が多い
英語で検索すれば海外の情報まで含めてヒットしますので、当然情報量が多いです。
例えばドメイン駆動設計の勉強をしていて、集約について調べる場合「DDD 集約」のように入力するでしょう。
その場合の検索結果はわずか66,000件です。

次に、集約の英語「Aggregate」を使って「DDD Aggregate」で検索してみます。58,600件見つかりました。
ざっと9倍程度の情報量になるわけです。

2. 情報が新鮮
残念ながら、最新の技術書がすぐに日本語化されることはないのが現状です。
例えば、2003年に出版された名著「エリック・エヴァンス」のドメイン駆動設計が日本語化されたのは8年後の2011年です。 結果として、最新の技術情報がインターネット上に広がるのも圧倒的に英語の方が早く、日本語で検索すると古い情報がヒットしてしまうことも多いのです。
昨今の技術は変化のスピードも速いです。 私の場合、フロントエンドの開発でReactを使っていましたが、ReactHooksなどの大きな変更もあり、1年前の情報だとまるで役に立たないことが多々ありました。
3. クラス名やメソッド名の参考になる
メソッド名や変数名は英語でつけるのが基本です。しかし、どんな名前を付ければ良いか悩んでしまうことも多いです。その際、英語で検索してみて、ヒットする件数が多い方を使うといった使い方をよくしています。
「java Class つけようと思っているクラス名」などで検索すると、「あまりこの名前は使われていないな」といった判断に利用できます。
英語Googleを使おう
ここまで、英語で検索するメリットをお伝えしましたが、単純に英語で検索するだけではメリットを最大限に生かすことはできません。
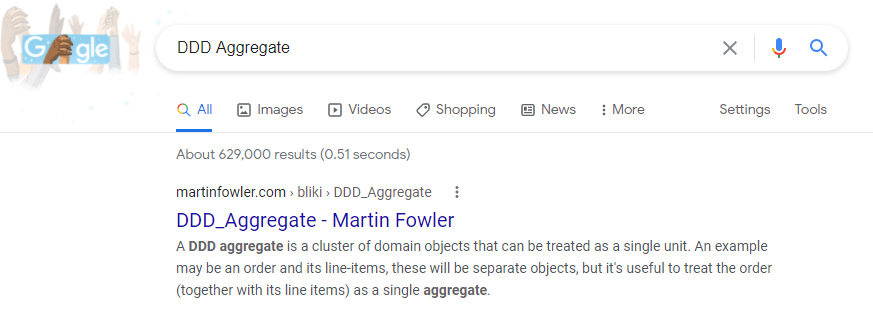
「DDD Aggregate」で検索した結果をもう一度見てみます。

結局、日本語の記事が一番上に出てきてしまっています。 詳細なロジックは分かりかねますが、Googleがどこの国からアクセスしているかを自動的に判定していて、日本からのアクセスでは日本語の記事を検索していることに起因しているようです。
これを回避するには、英語版のGoogleで検索する必要があります。 以下のURLでGoogleにアクセスします。 https://www.google.com/webhp?gl=us&hl=en&gws_rd=cr&pws=0
もう一度「DDD Aggregate」で検索してみましょう。
業界の巨匠Martin Fowler氏の記事が一番上にでてきますね。

さらに、検索結果も586,000件から629,000件に増えています。
結論
https://www.google.com/webhp?gl=us&hl=en&gws_rd=cr&pws=0をブックマークして、英語で検索する癖を身に着けよう。
猫でもわかるUnity入門(第19回 オブジェクトを再利用しよう)
 えにあです。
えにあです。
以前に、オブジェクトの設計図である「プレハブ」を利用しました。 今回はプレハブを継承して、機能を追加した新たなプレハブを作成する方法を学んだので記載していきます。
目次
実現したいこと
以下のように、白と茶色の碁盤のようなものを作成しようとしています。

後々、色を変えたくなるかもしれません。 そのため、白い床と、茶色い床はそれぞれプレハブとして作成したいです。
しかし、白い床と茶色い床には、「床」としての共通機能があります。 例えば、クリックした時に何かしらの処理をする、といった動作です。これを実現しようと思うと、オブジェクト指向における「クラス継承」のような機能が必要です。
「床プレハブ」を継承した「白床プレハブ」と「茶色床プレハブ」を作成することができれば、共通の機能を変更したい場合は「床プレハブ」に変更を加え、茶色を黒に変えたければ「茶色床プレハブ」だけに変更を加えれば良いのです。
この「プレハブの継承」に相当する機能を調べたので記載していきます。
床プレハブの作成
結論から述べますと「プレハブバリアント」という機能を使ってやりたいことを実現することができます。 上述の床の例で試していきます。
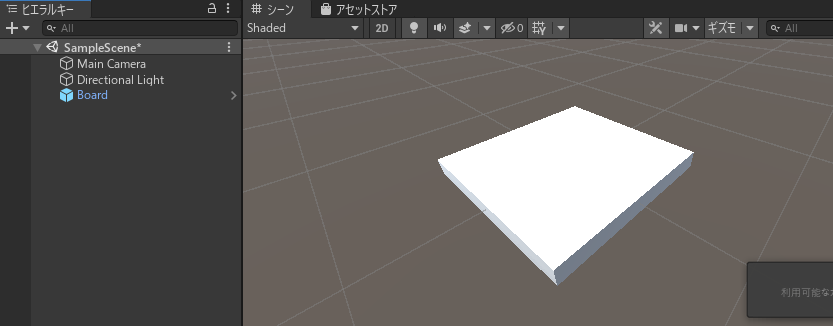
まず、厚みのある床を作るためにキューブを作成します。

名前をBoardにしてリセットしておきます。
拡大/縮小のY軸を0.1にし、板の厚みを薄くしておきます。

ヒエラルキービューからborardをドラッグして、プロジェクトビューにドロップします。

これで、「白床プレハブ」と「茶色床プレハブ」の元となるプレハブは完成です。
マテリアルの作成
色床プレハブと茶色床プレハブを作るためには、マテリアルが必要になるので作っておきます。 マテリアル作成は以前もやっていますね。
トップメニューから「アセット」->「作成」->「マテリアル」で作成します。

名前をBrownにして、インスペクターから「アルベド」で茶色に変更します。
細かい色はこの記事の本質ではないので、茶色っぽければ何でもよいです。

NOTE:
マテリアルの名前の変更方法を忘れてしまいましたか?
マテリアルの名前の変更はインスペクターでは行えません。
プレジェクトビューでマテリアルを選択し、F2を押せば変更できます。
同様の手で「White」という名前で白のマテリアルも作っておきましょう。
ここまでで、Boardプレハブと、Brownマテリアル、Whiteマテリアルの3つが存在する状態になっています。

色付きプレハブの作成
今回の本題である、床プレハブを継承した「白床プレハブ」と「茶色床プレハブ」を作っていきます。 まず、ヒエラルキービューにあるBoardプレハブのインスタンスに「茶色マテリアル」をアタッチします。
※もし、床プレハブ作成手順のあとでBoardインスタンスを消してしまった場合は、プロジェクトビューからBoardプレハブをドラッグし、ヒエラルキービューにドロップすればBoardインスタンスを作成できます。

ヒエラルキービューで茶色マテリアルをアタッチしたBorardインスタンスを選択し、プロジェクトビューにドラッグアンドドロップします。最初にオブジェクトを作成してプレハブを作ったのと同じように、床プレハブのインスタンスからプレハブを作るということです。
すると、以下のポップアップが表示されるので、プレハブバリアントを選択します。

作成されたプレハブをBrownBoardとしておきます。

これで、「床プレハブ」を継承した「茶色床プレハブ」ができました。
プレハブの継承手順としてはこの時点で完了しているのですが、このまま碁盤を作っていきます。
同様の手順で「白床プレハブ」を作ります。 ヒエラルキービューに残っている「Board」はいったん削除しましょう。 プロジェクトビューから「床プレハブ」をドラッグし、ヒエラルキービューにドロップして「床インスタンス」を作ります。
Boardという名前でも、色はデフォルトの床の色に戻ってるはずです。

プロジェクトビューで「白マテリアル」を選択しBoardにアタッチします。 白マテリアルをアタッチしたBoardをプロジェクトビューに戻し、「白床プレハブ」を作成します。 原型プレハブではなく「プレハブバリアント」を選択するのを忘れずに。 作成したプレハブの名前は「WhiteBoard」に変えておきましょう。
碁盤の作成
あとはWhiteプレハブとBrownプレハブを交互に並べていくだけです。

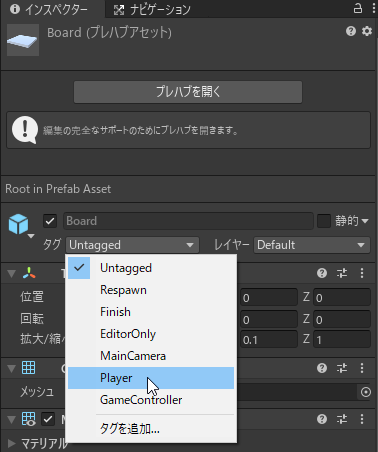
床全体に共通のタグをつけてみます。
その場合は床プレハブを修正すればよいですね。
試しに、床プレハブのタグをPlayerに変更してみます。

BrownBoardも、WhteBoardもタグが変わっているのが分かると思います。


次に、BrownBoardに色を黄色に変えてみます。
Yellowマテリアルを作ってBrownBoardにアタッチしてみます。

BrownBoard1もBrownBoard2も一度に色が変わるのが分かると思います。

NOTE:
プレハブの名前をBrownBoardという名前にしてしまいましたが、それだと色を変えた時に名前と実体が不整合になってしまいます。「色」のような変更される特徴ではなく「機能や役割」で名前を付けるべきでした。 この例だと特に「機能や役割」がないのでBoardA/BoardBでも良いですし、奇数/偶数という意味でOddBoard/EvenBoardのようなつけ方でも良かったかもしれません。
プレハブを継承して機能を追加した新たなプレハブを作成する方法について記載しました。 今回はここまで!
猫でもわかるUnity入門(第18回 Android用のビルド環境を作ろう)
えにあです。
今まではPC向けアプリとしてビルドしてきましたが、今回はAndroid向けにビルドできるようにしていきます。
NOTE:
自分のスマホをUSBでパソコンとつないで、実機で動作確認できるようにするだけです。 そのうち自分のアプリを作ってPlayストアからダウンロードできるようにする方法も記事にしたいですね。
Android向けにビルドするには、AndroidStudioのインストールと、Unity側の設定が必要です。 これから、順番に手順を記載していきます。 ちなみに、iPhone向けにビルドするにはMacが必要です。私はMacもiPhoneも持っていないので、Androidをターゲットにしています。
目次
Android Stuidoのダウンロード
まずは以下のサイトからAndroid Studioをダウンロードしましょう。
インストーラだけで1GBほどのサイズがありますので、空き容量に注意してください。
developer.android.com
Download Android Stuidoをクリックします。

利用規約に同意して「ダウンロードする」をクリックします。

以上でダウンロードは完了です。
Android Studioのインストール
ダウンロードしたインストーラをクリックして、インストールを開始します。
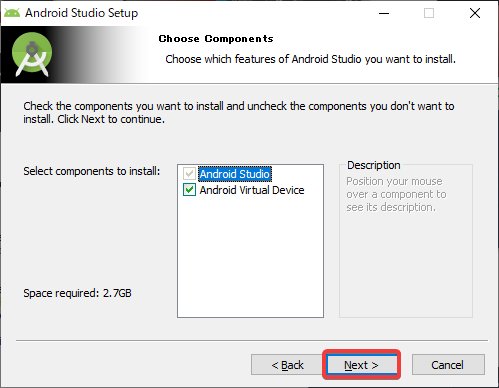
「Next」を押します。

デフォルトの設定のまま「Next」を押します。

インストール先を指定して「Next」を押します。
私はデフォルトのパスのままにしました。

「Install」をクリックします。

インストールが完了するまで30秒ほど待ちましょう。

インストールが完了したら「Next」を押します。

「Finish」を押します。

インストールはここまでで完了です。最後の手順で「Start Android Studio」にチェックが入っていれば、このままAndroid Studioが起動します。
Android Studioの初期設定
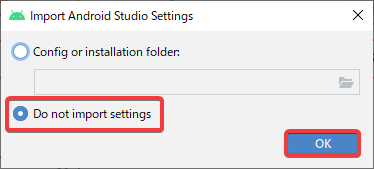
「Do not import settings」を選択してOKをクリックします。

GoogleがAndroid Stuidoを改善するために、どのように使っているか情報をGoogleに送信しても良いか?と聞かれているようです。「Don't send」を選択しても問題なく使えるので、こちらを選択しました。

「Next」を選択します。

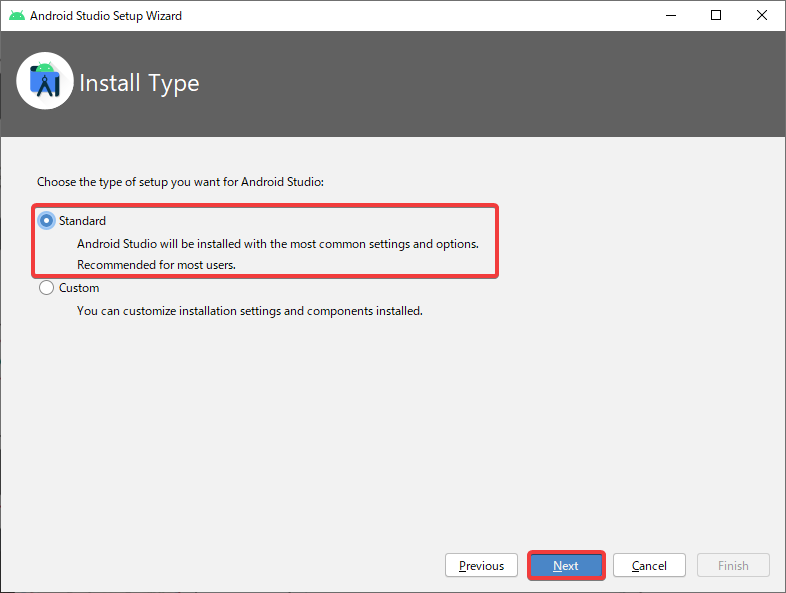
「Standard」にチェックを入れてNextを押します。

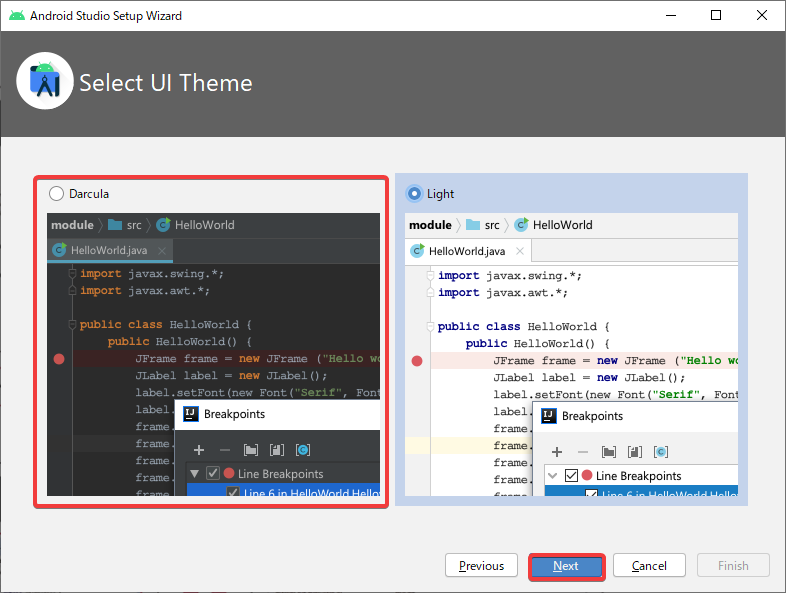
UIのテーマです。好きな方を選択してNextを押します。
私は夜電気を暗めにして作業するので、目が痛くならないようにダークモードを選びました。

先ほどの画面でダークモードを選択したので、以降画面が暗くなっています。
「Finish」を押します。

初期化が完了するまでしばらく待ちましょう。

おっと、私の環境ではエラーが発生してしまいました。
とりあえずFinishしか押せないので押します。

Intel® HAXM installation failed. To install Intel® HAXM follow the instructions found at: https://software.intel.com/android/articles/installation-instructions-for-intel-hardware-accelerated-execution-manager-windows Installer log is located at C:\Users\xxxx\AppData\Local\Temp\haxm_log.txt Installer log contents: === Logging started: 2021/03/04 10:40:11 === This computer does not support Intel Virtualization Technology (VT-x) or it is being exclusively used by Hyper-V. HAXM cannot be installed. Please ensure Hyper-V is disabled in Windows Features, or refer to the Intel HAXM documentation for more information.
Android Studioの初期化自体は完了しているようなので、いったんこのままにします。 ※特にこの後の手順で問題はおきませんでした。
Android Studioの初期設定は以上です。ここでAndroid Studioは閉じておきます。
Android向けビルド用モジュールの追加(Unity側作業)
ここからはUnityに戻ります。
トップメニューから「ファイル」->「ビルド設定」を選択します。

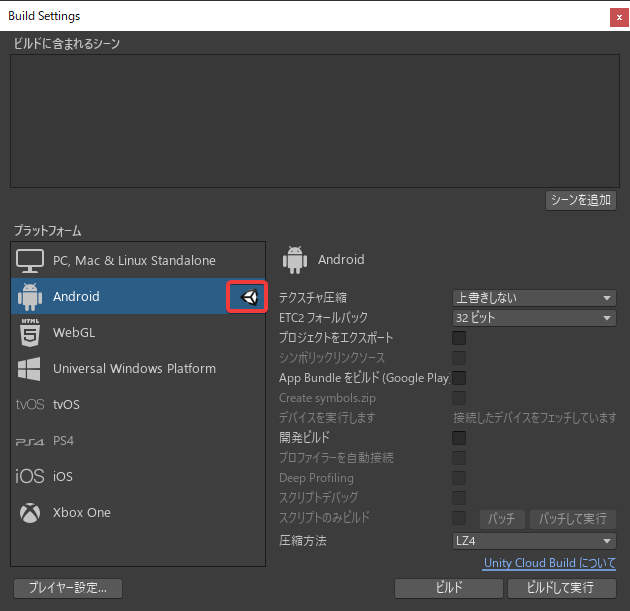
ビルド設定画面が開きます。
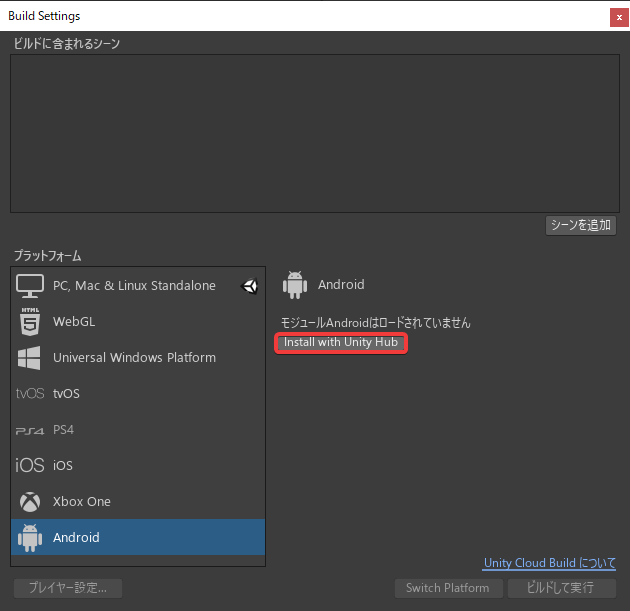
プラットフォーム画面を見ると、現在は「PC, Mac & Linux Standalone」が選択されているのが分かります。

Androidを選択して「Install with Unity Hub」をクリックします。

Unity Hubが起動しますので、「Android Build Suppoert」、「Android SDK & NDK Tools」、「OpenJDK」の3つにチェックをいれて「次へ」を押します。

Android SDK and NDKの利用規約の同意にチェックを入れ、実行を押します。

インストールが終わると自動でUnityが再起動すると思います。再起動しなければ手動で再起動しましょう。 再度ビルド設定画面を開きます。 プラットフォームでAndroidを選択した時の画面が以下のように変わっていればOKです。 以上で、Android向けビルド用モジュールの追加は完了です。 ここまでは一度だけやれば良い作業で、以降の作業はプロジェクトごとに行う作業です。
Android向けビルド(Unity側作業)
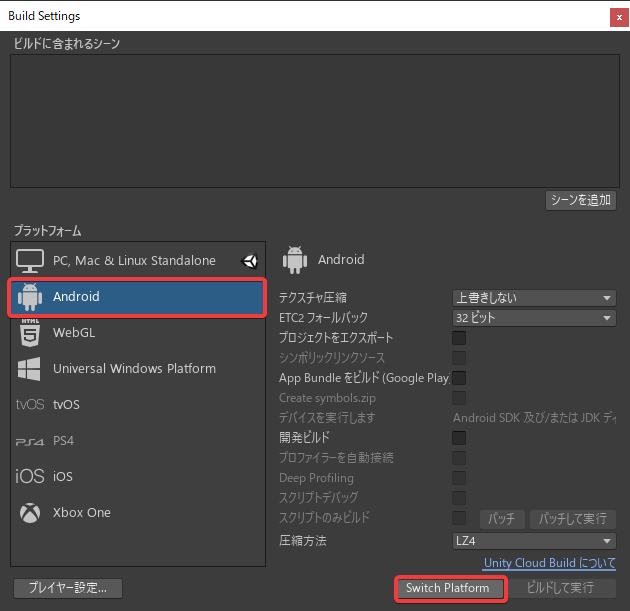
「Switch Platform」を押します。

1分弱かかるので待ちます。

以下のようにプラットフォーム欄のチェックがAndroidに変ればOKです。

次にプレイヤー設定を選択します。

Player設定にはたくさんの項目がありますが、真ん中の方にパッケージ名という項目があります。
ここに、インターネットのURLと同様に、他の人と重複しない、世界で唯一の名前を設定する必要があるようです。
今回は自分のスマホで動作確認するのが目的ですので、ユニークであれば適当な名前で良いと思います。
設定したら閉じます。

ビルド設定に戻って、「シーンを追加」ボタンを押してビルド対象のシーンを追加します。
「シーンを追加」では現在のシーンがビルド対象に追加されます。
今回は1シーンしかないのでこれで良いですが、複数シーンある場合はプロジェクトビューからドラッグアンドドロップする方法で追加するのが簡単だと思います。

「ビルドして実行」を押します。

名前を付けて保存のダイアログが出ます。 ここで付けた名前がapkファイル名になります。 保存先はプロジェクト内で、Assetsフォルダ以外であればどこでも大丈夫です。
私は、Buildsフォルダを作って「Roulette_Android」という名前を入力して実行しました。
(※前回のボール転がしではないプロジェクトで試していたので、名前がRoll a ballではないです)

おっと、No Android devices Connectdというエラーが出てしまいました。

このエラーが出る原因は大きく2つです。
今回は2が原因でした。 USBデバッグをオンにしてRetryを押します。 (USBデバッグをオンにする手順は割愛しますが、Googleで検索すればすぐに出てきます。)
今度は先に進みました。しばらく待ちます。

javaの起動がブロックされたので許可します。

スマホ側を見ていてください。 しばらく待ってビルドが完了すると、自動的にアプリが起動します。やりましたね!
Android向けのビルド方法は以上です。
残念ながら、前回まで作成していたボール転がしゲームはキーボード入力を前提としているので、スマホでそのまま遊ぶことはできませんが、少し変更すれば簡単にAndroidで動かせるようになりますよ。 今回はここまで!
ShareX試してみた
えにあです。今回はShareXというソフトを試してみます。
勉強過程をブログに残す際、よく画面キャプチャを取得します。 ウィンドウ全体をキャプチャしてしまうと大きすぎるので、「Win + Shift + s」で切り取りツールを起動し、指定範囲だけをキャプチャしています。
しかし、Windows標準の切り取りツールには課題があります。
課題
キャプチャ後に自動でフォルダに保存されない
とりあえずたくさんキャプチャ取っておいて、後でブログに載せるということができません。ボタンなどのターゲットに色付けできない
画面にボタンがたくさんある場合など、この手順でどのボタンを押せば良いかわかりません。 もちろん、一度ファイルに保存してから編集すれば良いのですが、とても手間です。マウスカーソルが表示されない
マウスカーソルもキャプチャに含めたいときがありますが、消えてしまいます。
これらの課題がShareXを使うことで改善されるか試していきます。
目次
ShareXのインストール
ダウンロードページにアクセスします。 getsharex.com
一番左のDownloadButtonを押します。こういう場合にボタンを赤枠などで囲みたいのですが、現状は手間なので諦めています。

利用規約に同意して、「Nextボタン」を押します。

インストール先のディレクトリを指定します。ここではデフォルトのままにしました。

追加オプションの指定です。後で変更できそうな内容ばかりなので、いったんデフォルトのままにしました。

Installボタンを押します。

インストール時間は10秒程度でした。

これでインストールは完了です。Finishを押して起動してみます。

ShareXの最初の設定
いきなりですが、ShareXを起動したらエラーが出てしまいました。
OneDriveと競合しているようです。エラーの解消方法はブログの下の方に記載しておきます。

一番最初に設定しておきたいのは、キャプチャー後のタスクです。
左のメニューからキャプチャー後のタスクをクリックします。

デフォルトで、以下3つにチェックが入っていました。
- 画像をクリップボードにコピー
- 画像をファイルに保存
- 画像をホストにアップロード

気になるのは「画像をホストにアップロード」のチェックです。 デフォルトでImgurというサービスに画像がアップロードされてしまうようになっていました。 万が一、個人情報をキャプチャしてしまい、それがアップロードされたら怖いので、私はオフにしました。
ShareXを試してみよう
安心して使えるようになったので試してみます。
「Alt + PrtSc」でウィンドウをキャプチャしてみる
Alt + PrtScの効果はウィンドウズ標準と同じでフォーカスの当たっているウィンドウのスクリーンショットが取得されます。
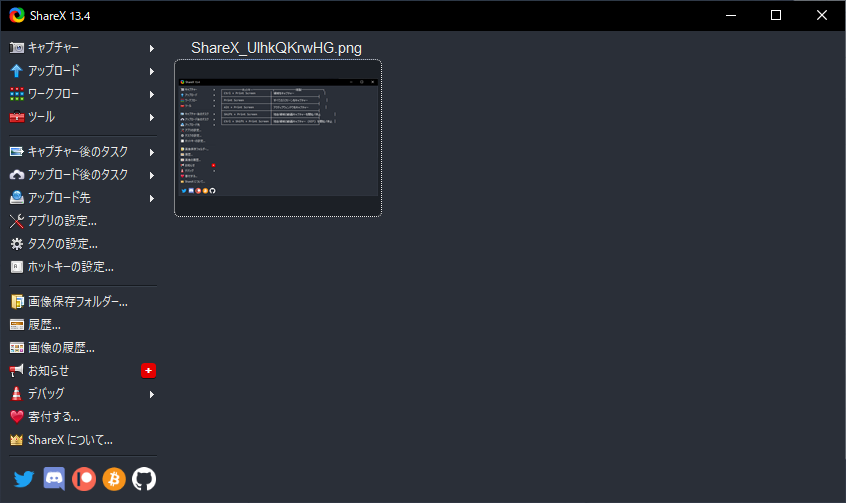
試しにShareX自身のキャプチャを取ってみたところ、ShareXのトップ画面に取得したキャプチャが表示されました。

「Ctrl + PrtSc」で指定範囲をキャプチャしてみる
「Ctrl + PrtSc」で、今までの「Win + Shift + s」と同じように指定した領域のスクリーンショットを取得できます。
Windows標準機能と異なり自由に領域を指定して切り取ることも、ウィンドウ内の領域をキレイに切り取ることもできます。マウスカーソルもしっかり入ってますね。

取得したキャプチャは、OneDrive上に年月ごとのフォルダに分かれて保存されています。
とりあえずキャプチャを取っておくという要件にも使えそうです。

キャプチャした画像を加工してみる
キャプチャを取ると、ShareXのトップ画面にキャプチャした画像が表示されます。
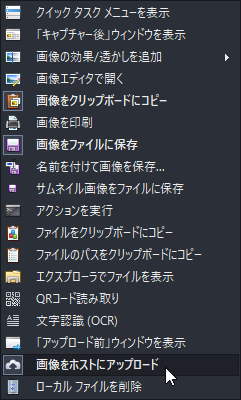
これを右クリックして「画像を編集」を押してみます。

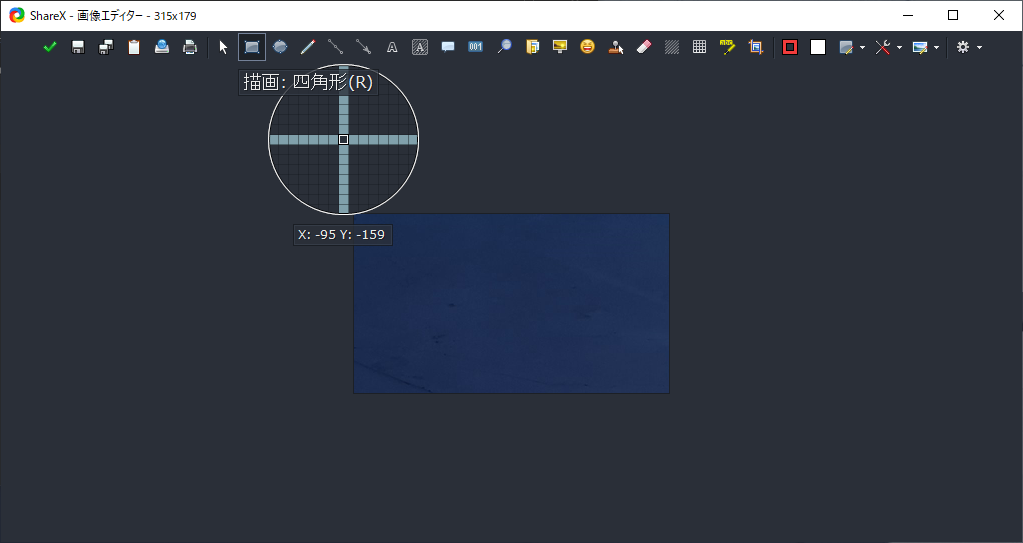
画像エディターが開きます。トップメニューの描画:「四角形」を選択します。

試しに赤枠書いてみました。これで編集の要件にも耐えられそうです。

四角形の枠線の色はここで変えられます。

塗りつぶしの色はその隣で変えられます。

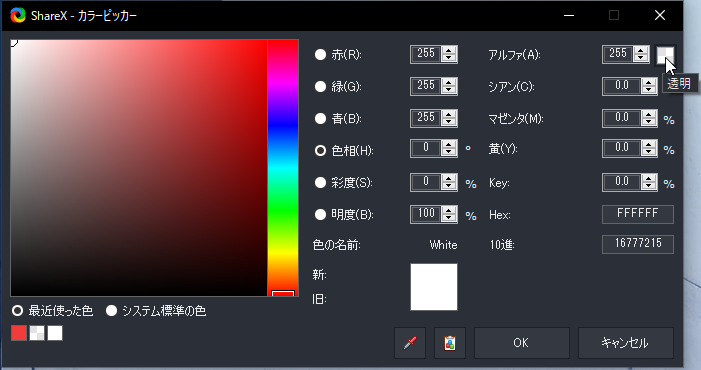
ちなみに、枠線や塗りつぶしの色を透明にする場合は、カラーピッカーの右上にある透明のチェックを選択します。

以上、ShareXを試してみました。
私のやりたいことは十分実現できそうな感じです。
便利な設定を見つけたら今後も追加していきます。
今回はここまで!
補足:OneDriveと競合してしまった場合
デスクトップの右下にある、雲のマークを右クリックします。

表示されたポップアップメニューの「設定」をクリックします。

「バックアップ」タブでスクリーンショットの欄のチェックを外します。

ShareXを落として再起動し、エラーが表示されないことを確認しましょう。 ShareXは常駐アプリケーションなのでウィンドウの×ボタンを押しただけでは再起動にならないので注意しましょう。
補足:上の手順で解決しない場合
PCを買い換えた直後など、まだ一度もスクリーンショットを撮ったことのない場合は、 上記の手順で解決しないことがあります。
その場合、まず一度Print Screenボタンを押してみましょう。
すると、OneDriveにスクリーンショットを保存するか聞かれますので「必要ない」を選択します。

ShareXを落として再起動し、エラーが表示されないことを確認しましょう。 ShareXは常駐アプリケーションなのでウィンドウの×ボタンを押しただけでは再起動にならないので注意しましょう。
この回避策は以下のgithubのissueで見つけました。 github.com
補足:ffmpegのインストール
試しに何か操作していたところ、以下のエラーが出ました。
「ffmpegがない」というエラーなので動画や音声録音の機能を起動してしまったのだと思います。
ダウンロード自体は問題なさそうなので「はい」を押しました。

猫でもわかるUnity入門(第17回 VSCodeで快適コーディング)

えにあです。猫でもわかるUnity入門第17回を進めていきます。
今まではWindows標準のメモ帳を使って開発してきましたが、メモ帳での開発はとても効率が悪いです。 そこで、今回は私がTypescriptの開発で愛用していたVSCodeを使えるようにしていきます。
VSCodeを導入すると、以下のようなことができます。 - 文字に色をつけてくれる - 自動で字下げを行ってくれる - 入力補完ができる - 構文エラーをコーディング中に検出できる
VSCodeをインストールしよう
VSCodeはマイクロソフトが開発している軽量エディタです。 有志が開発したプラグインが充実していて拡張が容易です。 VSCodeは以下からダウンロードできます。 azure.microsoft.com
私はすでにインストール済みなので細かいインストール手順は割愛しますが、標準設定でインストールすれば問題ないでしょう。
VSCodeにUnity用の拡張機能を追加しよう
VSCodeに「C#」と「Debugger for Unity」の二つの拡張機能をインストールしていきます。
C#拡張機能のインストール
左側のメニューバーで拡張機能を選択します。
検索ボックスに「C#」と入力して、一番上に出てくるC#拡張機能を選択します。

表示される画面でインストールを押します。これでインストール完了です。

C# XML Documentation Commentsのインストール(任意)
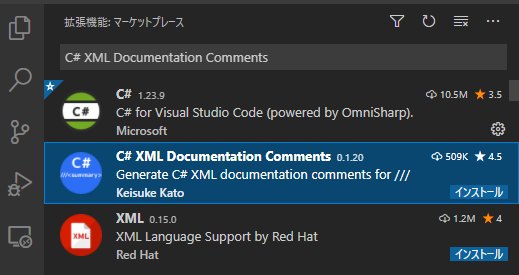
同様の手順で今度は検索ボックスに「C# XML Documentation Comments」と入力して、二番目に表示されたC# XML Documentation Commentsを選択します。
この拡張機能を入れることで、「///」とコメントを打った時にドキュメントコメントの枠を生成してくれます。

Debugger for Unity拡張機能のインストール
同様の手順で今度は検索ボックスに「Unity」と入力して、一番上に表示されたDebugger for Unityを選択します。

表示される画面でインストールを押します。これでインストール完了です。

検索ボックスを空にしてみてください。
インストール済みの一覧が表示されるので、その中に「C#」と「Debugger for Unity」の二つが含まれていればOKです。

UnityとVSCodeの連携を設定する
Unity側でスクリプトの編集に使うエディタをVSCodeに変更します。
トップメニューから「編集」->「環境設定」を選択します。

環境設定のウィンドウが開きますので、「外部ツール」->「外部のスクリプトエディタ」->「Visual Studio Code」を選択します。

これで、UnityEditorからスクリプトを編集する際にVSCodeが起動するようになりました。
試しに、前回作成したPlayerControllerをダブルクリックしてみます。

おぉ、VSCodeが起動してPlayerControllerが開かれました。

しかし、私の場合、VSCodeにエラーが表示されてしまいました。 次の手順でエラーを解消していきます。
VSCodeのエラーを解消しよう
私の環境では、3つのエラーメッセージが出力されました。 以下に、3つのエラーメッセージと、解消手順を記載しています。 すべて完了したら、上述の手順で再度VSCodeを起動し、エラーが消えたことを確認しましょう。
.NET core SDKのインストール
1つ目のエラーはこちらです。.NET Core SDKがインストールされていない、というメッセージです。
The .NET Core SDK cannot be located. .NET Core debugging will not be enabled. Make sure the .NET Core SDK is installed and is on the pah.
エラーメッセージに従って、以下のサイトにアクセスします。 dotnet.microsoft.com
Install for Windowsを選択します。自動的にダウンロードが始まります。

ダウンロードされたインストーラを実行します。

インストールには少々時間がかかります。

インストールが完了したら閉じたのち、パソコンを再起動しましょう。

.NET Framework Developer Packsのインストール
2つ目のエラーはこちらです。
Some projects have trouble loading. Please review the output for more details.
「Show Output」を押してエラーメッセージを見てみます。 version4.7.1の.NET Framework Developer Packsがインストールされていない、というメッセージです。
.vscode\extensions\ms-dotnettools.csharp-1.23.9.omnisharp\1.37.6.msbuild\Current\Bin\Microsoft.Common.CurrentVersion.targets(1180,5): Error: The reference assemblies for .NETFramework,Version=v4.7.1 were not found. To resolve this, install the Developer Pack (SDK/Targeting Pack) for this framework version or retarget your application. You can download .NET Framework Developer Packs at https://aka.ms/msbuild/developerpacks
エラーメッセージに従って、以下のURLから.NET Framework Developer Packsをダウンロードします。 aka.ms
「.NET Framework 4.7.1」をクリックします。

NOTE:
2021年3月時点では、4.7.1以降のバージョンは4.7.1、4.7.2、4.8の3つがありました。メジャーバージョンが同じであれば互換性があるのかと思い、4.8だけ入れてみたところエラーは解消しませんでした。4.7.1でないとダメなのか、4.7.2でも良いのかは試してないのでわかっておりません。
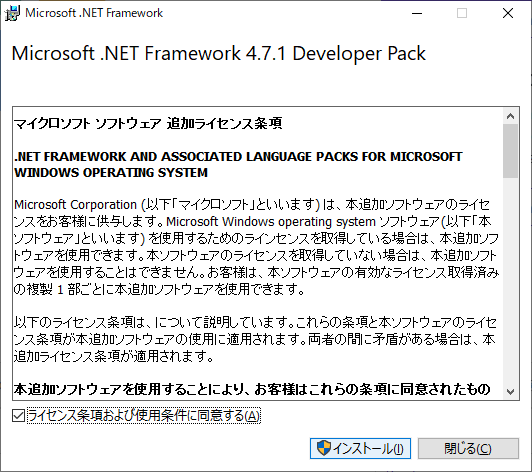
RuntimeとDeveloper Packsの二つがありますが、警告に従ってDeveloper Packesをダウンロードします。

ダウンロードが完了したらインストーラを起動して、条項に同意したうえでインストールします。

1分程度でインストールが完了します。

インストールが完了したら閉じたのち、パソコンを再起動しましょう。

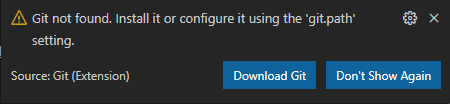
Gitのインストール
3つめのエラーはこちらです。Gitがインストールされていないというエラーです。

規約を読んでNextを押します。

インストール先フォルダを指定してNextを押します。
私はデフォルトのパスのままとしました。

インストールするコンポーネントを設定して、Nextを押します。
私はデフォルトの設定のままとしました。

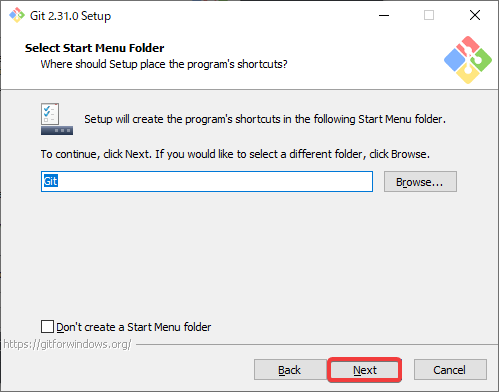
スタートメニューフォルダの名前を設定して、Nextを押します。
私はデフォルトの設定のままとしました。

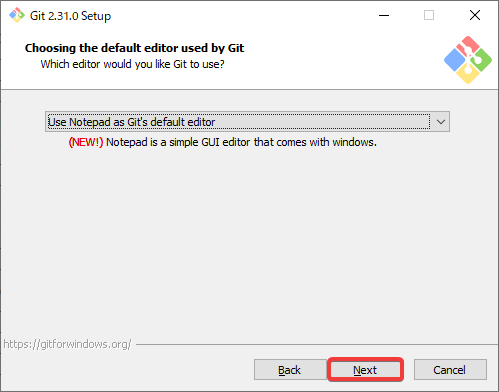
Gitがデフォルトで使うエディタを設定して、Nextを押します。
何でもよいですが、私はNotepad(Windowsのメモ帳)にしました。

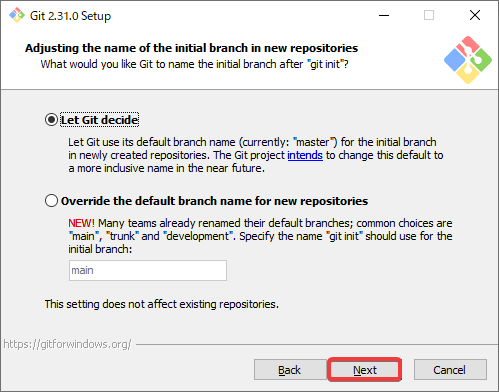
デフォルトのブランチ名を設定して、Nextを押します。
デフォルト設定ではGit推奨の名前にしてくれるので、そのままの設定が良いでしょう。

環境変数関連の設定のようです。ここはRecommendedのままでよいでしょう。
Nextを押します。

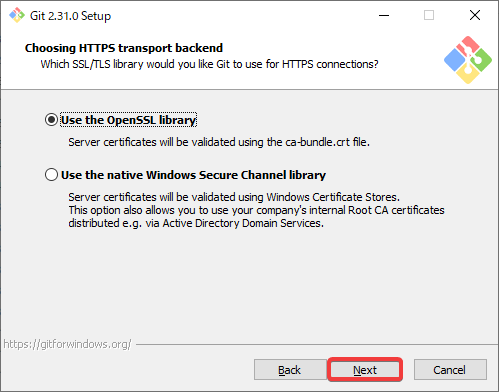
デフォルトでOpenSSLにチェックが入っているのでそのままNextを押します。

改行コードの設定です。
デフォルトでpush時はLF、チェックアウト時はCR+LFです。
デフォルトの設定のままNextを押します。

git bushが使うコンソールを指定して、NEXTを押します。
私はデフォルトの設定のままとしました。

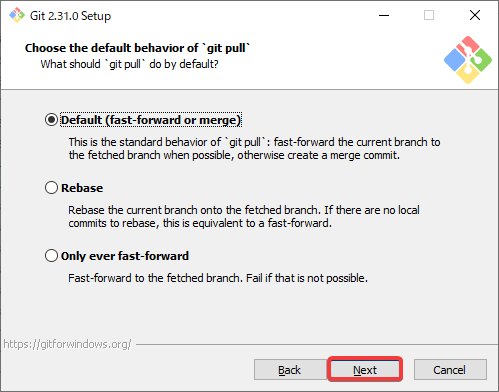
pull時のふるまいを指定します。デフォルト設定のままNextを押します。

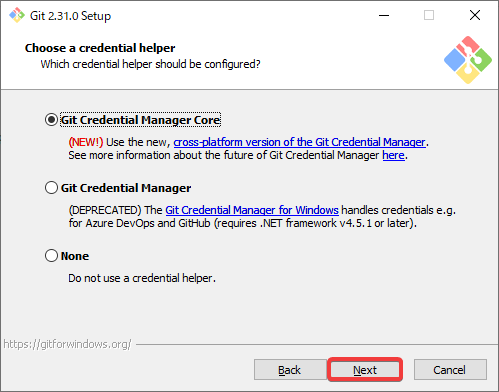
Credential Helperを選択するようですが、パスワードや鍵の管理に使うものでしょうか。
デフォルト設定のままNextを押します。二つ目に至ってはDeprecatedですしね。

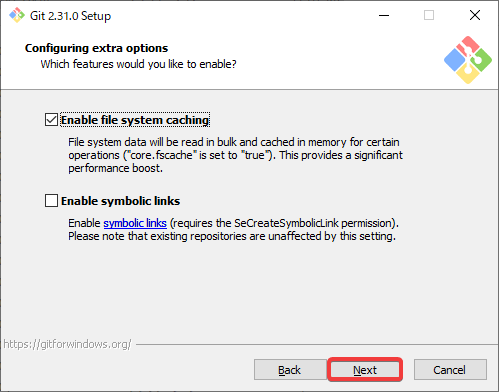
追加オプションを指定して、Nextを押します。
デフォルト設定のままとしました。

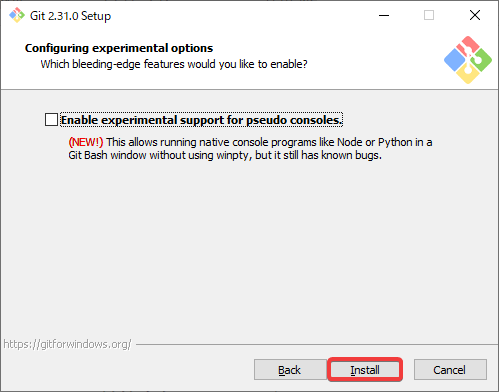
実験的機能のオンオフを設定します。
私はデフォルト設定(オフ)にしました。
ここまで長かったですね。ようやく現れたInstallボタンを押します。

しばらく待ちましょう。

インストール完了です!

VSCodeの設定を変えて、より便利にしよう
これで、Riと入れただけでRigidbodyが候補に出てきます。

既に便利ではありますが、以下のようにif文の括弧の位置がバラバラだったり、if文の中がインデントされていなかった場合に、自動で整形してくれればより便利ですね。 なんと、ファイルを保存した時に自動整形することができるのです。そう、VSCodeならね。
if (other.gameObject.CompareTag("Pick Up")) { other.gameObject.SetActive(false); count = count + 1; countText.text = "Count: " + count.ToString(); if (count >= 12) { winText.text = "Your Win!"; } }
早速設定していきましょう。
メニューバーから「ファイル」->「ユーザ設定」->「設定」と選択します。

表示された設定画面で、上の検索ボックスに「format」と入力します。
表示された「Format On Paste」と「Format On Save」にチェックを入れます。

この状態で、先ほどのフォーマットが崩れたファイルを保存してみると、以下のようにキレイに整形されました!
if (other.gameObject.CompareTag("Pick Up")) { other.gameObject.SetActive(false); count = count + 1; countText.text = "Count: " + count.ToString(); if (count >= 12) { winText.text = "Your Win!"; } }
他にも設定しておいた方が良い項目があるかもしれませんが、おいおい追加していきます。
これでUnityの開発がさらに捗りますね! 今回はここまで!
猫でもわかるUnity入門(第16回 玉転がし作成 最終回)

えにあです。 猫でもわかるUnity入門の第16回を進めていきます。
前回までで玉転がしゲームへの機能追加は完了しました。
今回は玉転がしゲームをビルドしていきます。
ゲームをビルドしよう
ビルドの前にシーンを保存しておきましょう。 「Ctrl + s」またはトップメニューから「ファイル」->「保存」で保存できます。
トップメニューから「ファイル」->「ビルド設定」を選択しましょう。

ビルド設定ウィンドウが開きます。

左下のプラットフォームは、どの環境向けにビルドするかを表しています。 現在のビルドターゲットは「PC, Mac & Linux Standalone」に設定されています。 今回はWindowsのexeファイルとしてビルドするのでこのままの設定できます。
次に、上部のビルドに含まれるシーンに、ビルド対象を追加していきます。
の右下にある「シーンを追加」ボタンを押すと、現在編集中のシーンがビルド対象に設定されます。

NOTE: 今回のゲームは一つしかシーンがありません。ですがもっと本格的なゲームを作る場合、メニュー画面、戦闘画面、フィールド画面などごとにシーンを分けることができるのだと思われます。 複数のシーンがある場合は、対象のシーンを複数登録していきます。
では、ビルド設定ウィンドウの右下にある「ビルド」ボタンを押しましょう。 どこに保存するかを聞かれますね。
ここでは、プロジェクト内に「Builds」フォルダを新たに作成して、そこに保存することにします。

10秒程度待つと、ビルドが完了しBuildsディレクトリの中身が表示されました。

さぁ、「Roll abll.exe」を実行してみましょう! アプリが起動してゲームがを遊べるようになりました!
NOTE:
私の環境では実行すると全画面表示されてしまい閉じることができませんでした。 閉じれない場合はAlt +F4などで強制終了してください。
NOTE:
私の環境では、Unityエディタ上で起動した時と異なり、ゲームクリアメッセージがボールに隠れてしまいました。テキストの位置を少し上に移動しておいた方がよさそうです。
メニュー画面がなかったり、クリア後に再プレイできなかったり、本格的なゲームを作るにはまだまだ課題がありそうです。 しかし、一からゲームを作ることの基本はかなり学べたのではないでしょうか。
玉転がし作成に関しては以上となります。 次はまた別のチュートリアルでさらに理解を深めていきたいと思います。
今回はここまで!
猫でもわかるUnity入門(第15回 玉転がし作成 その7)

えにあです。猫でもわかるUnity入門第15回を進めていきます。
前回はプレイヤーオブジェクトがアイテムを収集できるよにしました。 今回は収集したアイテムの数を画面に表示できるようにしていきましょう。
目次
テキストオブジェクトを追加しよう
文字を画面に表示するためには、テキストオブジェクトを使います。
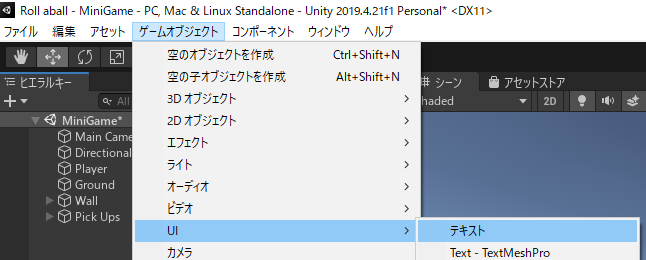
テキストオブジェクトの追加はトップメニューから「ゲームオブジェクト」->「UI」->「テキスト」で行います。

ヒエラルキービューを見てください。
Textを追加したつもりが、CanvasやEventSystemなども一緒に追加されています。

テキストを表示するために必要なものが自動的に追加されるようです。 重要なことは、UIを動作させるためには、Canvasの子にする必要があるということです。 ここではまず、それだけ覚えておきましょう。
収集したアイテムの数を表示するテキストですので、Textオブジェクトの名前を「Count Text」に変更しておきます。

フォントの色を白に変更しておきましょう。インスペクターで色の横にある四角をクリックします。

RGBを(255, 255, 255)に設定します。

一度ここでプレイモードにして動かしてみましょう。
画面の中央にテキストが表示されていますね。

しかし、テキストは常に画面の中央に位置しています。 これでは邪魔なので画面の左上に配置させましょう。
インスペクターで「Rect Transform」->「左側の四角」を選択すると、アンカープリセットがのポップアップが表示されます。

現在は真ん中に設置されてることが分かりますが、何を基準にした真ん中なのでしょう。 これはCanvasに対して真ん中になります。 Canvasは画面全体にオーバーレイされているので、画面の中心に配置されるわけです。
画面の左上にテキストを表示するために「left-top」に変更します。
「left-top」を選択する際、「Shift + Alt」を押しながら選択してください。
ポップアップに説明が記載されていますが、Shiftを押すことでピボットを、Altを押すことで位置を設定してくれます。

さあ、もう一度実行してみましょう。画面の左上に表示されますね。

しかし、ピッタリ左上にくっついてしまっているので、少し余白を作りましょう。
インスペクターで位置(X, Y)をそれぞれ(10, -10)に変更します。
Canvasが画面全体に対してオーバーレイされていて、左上が(0, 0)になっており、右に行くほどX軸がプラスに、下に行くほどY軸がマイナスになるようです。

さあ、もう一度実行してみましょう。いい感じに表示されましたね!

カウントを更新しよう
PlayerControllerスクリプトを修正して、アイテムを取得する度にカウントCount Textを更新していくようにしましょう。
PlayerControllerスクリプトを以下のように変更します。 修正している箇所には★マークをつけています。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; // ★追加 public class PlayerController : MonoBehaviour { public float speed; public Text countText; // ★追加 private int count; // ★追加 private Rigidbody rb; void Start () { rb = GetComponent<Rigidbody>(); count = 0; // ★追加 countText.text = "Count: 0"; // ★追加 } void FixedUpdate () { float moveHorizontal = Input.GetAxis("Horizontal"); float moveVertical= Input.GetAxis("Vertical"); Vector3 movement = new Vector3 (moveHorizontal, 0.0f, moveVertical); rb.AddForce(movement * speed); } void OnTriggerEnter(Collider other) { if (other.gameObject.CompareTag("Pick Up")) { other.gameObject.SetActive(false); count = count + 1; // ★追加 countText.text = "Count: " + count.ToString(); // ★追加 } } }
まず最初の修正箇所はこちらです。
using UnityEngine.UI; // ★追加
テキストなどのUIオブジェクトを使う場合、Unity標準のUIパッケージのインポートが必要です。
次はフィールドの追加です。 countTextは画面左上に表示するテキストを保持する変数です。 countはプレイヤーが取得したアイテムの数を保持する変数です。
public Text countText; // ★追加 private int count; // ★追加
次に、上記フィールドの初期化です。初期化に最適な場所はstartメソッドです。 countの初期値は当然0です。 countTextは、"Count: 0"という文字列で表示します。
count = 0; // ★追加 countText.text = "Count: 0"; // ★追加
最後に、テキストを更新する処理を記載していきます。 プレイヤーがアイテムに触れて、アイテムを非アクティブにするのと同じタイミングでテキストを更新すればよさそうです。 countは現在の値に+1すればよいですね。 countTextは更新後のcountの値を使って作成します。
if (other.gameObject.CompareTag("Pick Up")) { other.gameObject.SetActive(false); count = count + 1; // ★追加 countText.text = "Count: " + count.ToString(); // ★追加 }
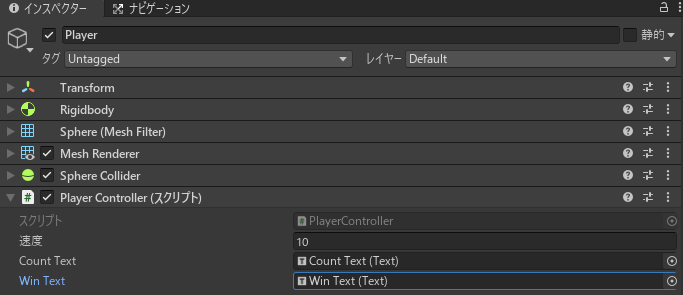
それでは、Unityに戻ってPlayerObjectをインスペクターで見てみましょう。
PlayerControllerの欄を見てください。Count Textというプロパティが追加されていますね。
これはcountTextフィールドをPublicで宣言したからです。
以前speedフィールドを作成した時と同じですね。

speedと異なるのは、speedはint型のためインスペクターで直接値を設定することができます。 一方でcountTextに設定するのは「Count Textオブジェクトへの参照」です。 現状はCountTextが「なし」と表示されていますので、正しく参照を設定してあげましょう。
参照を設定するには、ヒエラルキービューで「Count Textオブジェクト」をドラッグし、Playerオブジェクトの「Count Textプロパティ」にドロップするだけです。
以下のように表示されればOKです。

さあ、実際に動かして試してみましょう。
アイテムを取得するたびに、左上のカウントが更新されていきますね!

NOTE:
参照を設定しなかったらどうなるでしょう?プレイモードにして動かしてみると、コンソールに以下のエラーがでました。NullReferenceException: Object reference not set to an instance of an object PlayerController.Start () (at Assets/scripts/PlayerController.cs:19)
Unityのステータスバー(Unityの左下)にも赤字でエラーが表示されているのでうまく動かない場合は確認するようにしましょう。
全部アイテムを取得したらゲームクリアメッセージを出そう
最後に、アイテムを12個すべて取得したらゲームクリアメッセージを出すようにしてみましょう。
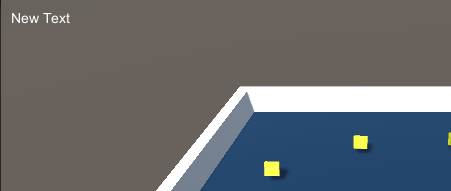
まずはTextオブジェクトをもう一つ追加します。名前は「Win Text」にしましょう。

クリアで、ゲームの真ん中に表示された方が良いですね。
アンカープリセットはデフォルトで「middle-center」になっているはずです。
この状態で位置を(0, 0, 0)にすれば画面中央に文字が表示されます。

あれ?ゲーム画面で見てみるとボールより左に寄ってますね。

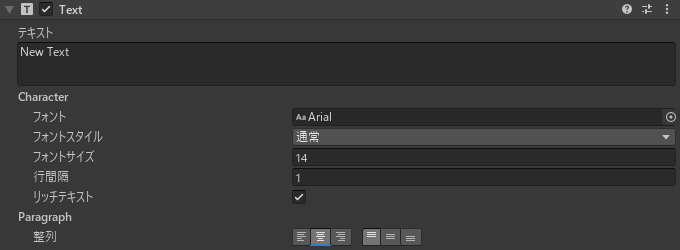
インスペクターの下の方に整列プロパティがあります。左揃えになっているので中央揃えに変更します。

いい感じに中央に来ました。

ではPlayerControllerスクリプトの方を修正していきます。 CountTextと同様にPublicなWinTextフィールドを追加しましょう。
public Text winText;
次に、startメソッドでこのwinTextを初期化します。 クリアした時だけ表示される文字列なので、初期値は空文字にします。
void Start () { rb = GetComponent<Rigidbody>(); count = 0; countText.text = "Count: 0"; winText.text = ""; // ★追加 }
最後に、OnTriggerEnterメソッドを修正してアイテムを集め終わったタイミングでwinTextを"You Win!"という文字列に更新します。 アイテム数は12個ですので、countが12以上になったらwinTextを更新すればよいですね。
void OnTriggerEnter(Collider other) { if (other.gameObject.CompareTag("Pick Up")) { other.gameObject.SetActive(false); count = count + 1; countText.text = "Count: " + count.ToString(); if (count >= 12) { //★追加 winText.text = "Your Win!"; //★追加 } //★追加 } }
Unityに戻ってインスペクターでWin Textフィールドに参照を設定しましょう。

さぁ、実際に動かしてみましょう。
アイテムを全部取得したら”You Win!"という文字列が表示されますね!

玉転がしゲームへの機能追加は今回で最後となります。
次回はゲームをビルドしていきます。今回はここまで!


